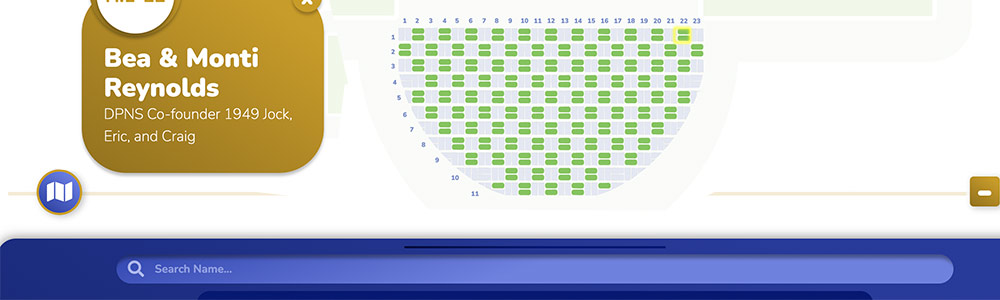
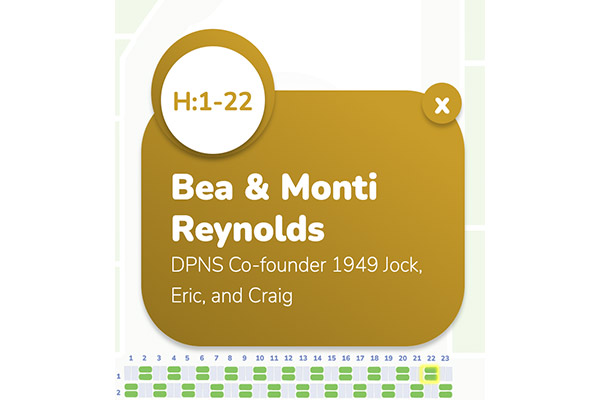
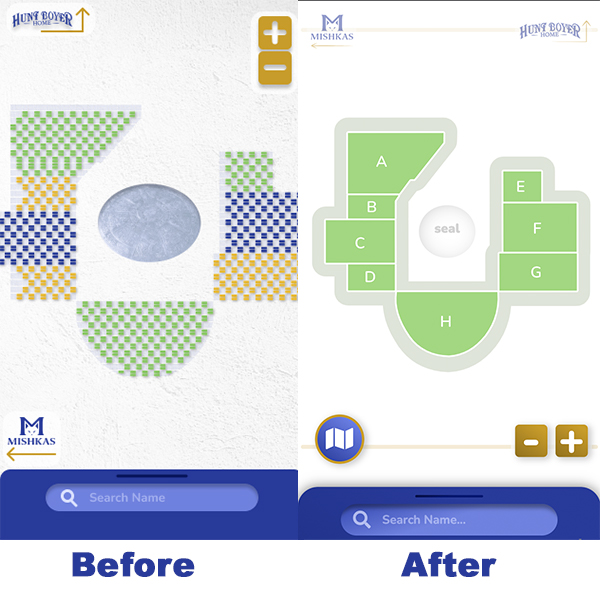
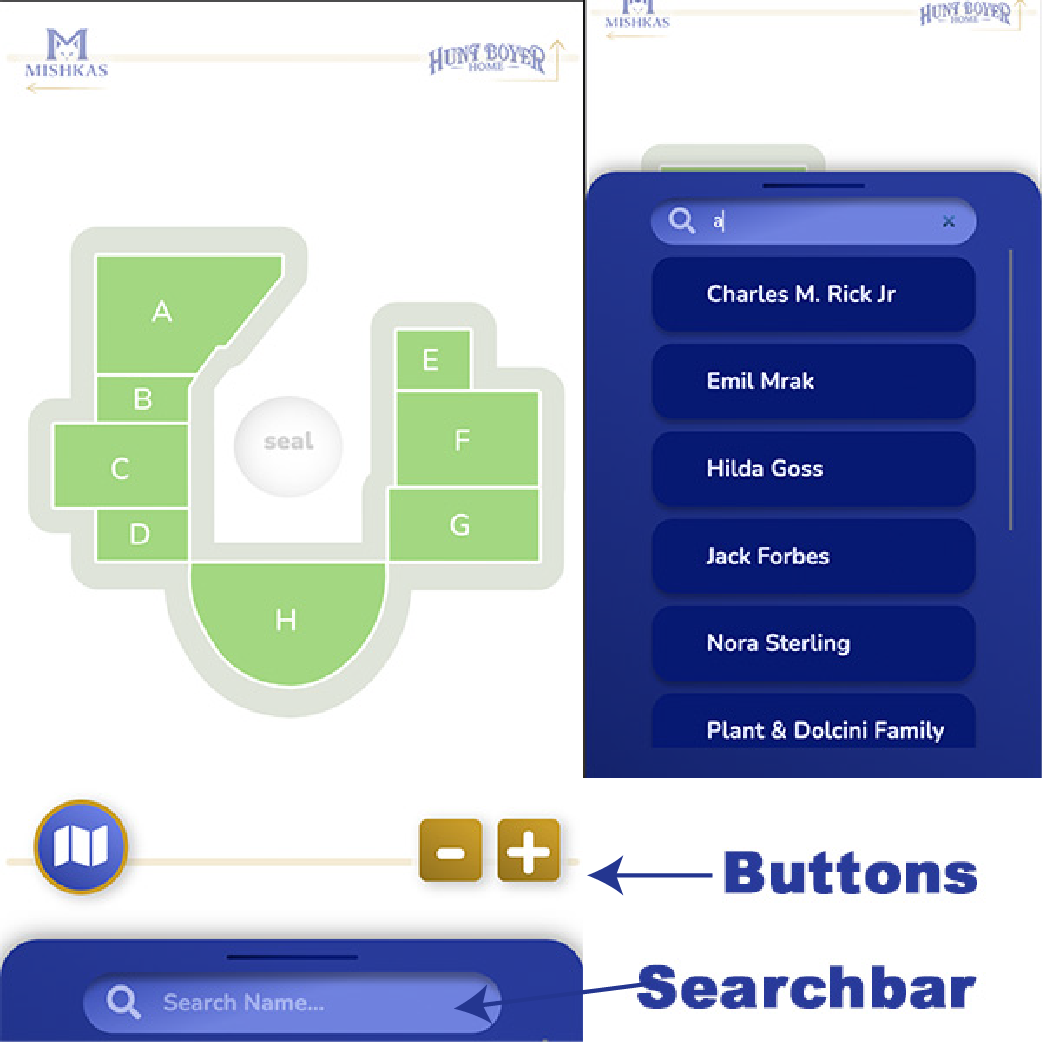
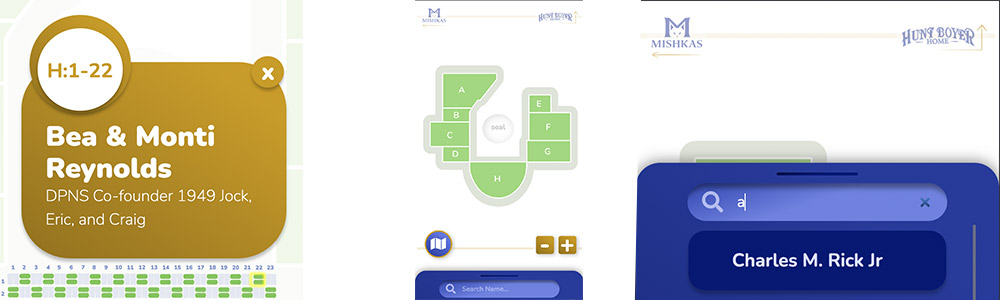
This project is a responsive platform with an interactive map of the donated bricks surrounding the seal allowing donors to find the bricks that they donated. This project connects with the community aspect of the Davis Centennial Seal by showcasing the community members who contributed to the construction of the seal.
The primary goal of the project is to allow users to search for a name and be shown where that brick is located. The secondary goal is to provide an interactive map where users can click on certain bricks and see who else in the community has contributed to the bricks.
My target audience is long-time Davis residents aged 40 to 70 years of age. They will have lived in Davis long enough to have decided to donate money to the construction of the monument and be given a brick. They still live in Davis and frequently pass by the Centennial Seal to go to Mishkas.